

"Kup w Kwit" to interaktywny element lub formularz, który możesz umieścić na swoim blogu (np. pod przepisem kulinarnym) lub stronie WWW, dzięki któremu użytkownicy będą mogli automatycznie kupić koszyk z wybranymi przez Ciebie produktami. Wystarczy, że zmodyfikujesz poniższy kod o liste kodów kreskowych produktów lub/i listę słów kluczowych, a użytkownicy będą mieli możliwość natychmiastowego zakupu wybranych produktów w sklepach obecnych na platformie Kwit.pl lub dodania ich do prywatnego koszyka.
Dodatkowo wstawiająć przycisk "Kup w Kwit" na swoją stronę możesz zacząć zarabiać! Jeśli użytkownik dokona zakupy korzystając z przycisku umieszczonego na Twojej stronie, podzielimy się z Tobą naszym zyskiem. Czytaj więcej...
Poniżej przedstawiamy Ci różne sposoby umieszczania przycisku "Kup w Kwit" w zależności od platformy na której uruchomiony jest Twój blog lub strona internetowa.
Przycisk "Kup w Kwit" możesz osadzić na stronie WWW umieszając na niej poniższy kod:
<div class="kwit_buy" data-products="[lista składników]" data-barcodes="[lista kodów kreskowych]" data-image="[link do obrazka]" data-title="[tytuł koszyka]" data-desc="[opis koszyka]" data-key="[klucz wlasciciela]" > </div>
Możesz umieścić dowolnąc ilość przycisków na stronie. Po ostatnim przycisku musi znaleźć się wywołanie następującego skryptu:
<script type="text/javascript" src="https://kwit.pl/assets/kwit_buy_button.js"></script>
Wszystkie pola specjalne data- są opcjonalne, lecz by przycisk zadziałał prawidłowo musi zostac podany przynajmniej jeden produkt lub kod kreskowy.
data-products - lista metaproduktów/składników oddzielonych ';' np. data-products="mleko;jajka", w celu uzyskania dokładniejszych wyników należy podać także ilość po znaku '|' oraz opcjonalnie kod kreskowy najodpowiedniejszego produktu np. data-products="mleko|200ml;jajka|2szt|5902768546200"data-image - adres url obrazka, który będzie wyświetlany jako okładka koszyka (opcjonalny)data-title - tytuł koszyka/zestawu/przepisu (opcjonalny)data-key - klucz właściciela (opcjonalny)Przykładowy kod:
<div class="kwit_buy" data-products="mleko|200ml;jajka|2szt;ser|trzy plastry|5900820005504" data-image="http://twojblog.pl/logo.png" data-title="Super przepis" data-key="c6650cf335be84e801a2775a5945469c"> </div> <script type="text/javascript" src="https://kwit.pl/assets/kwit_buy_button.js"></script>
Gotowy przycisk wygląda następująco:
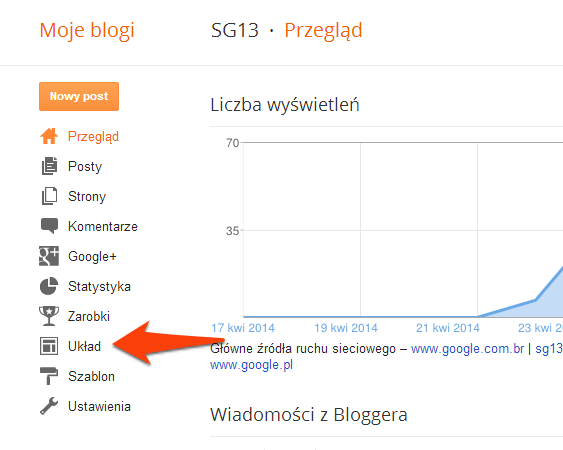
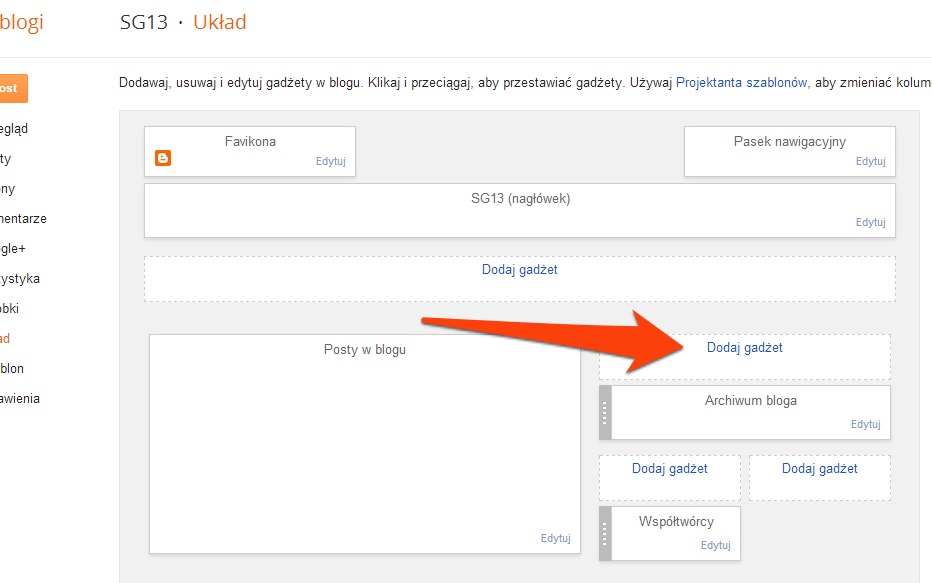
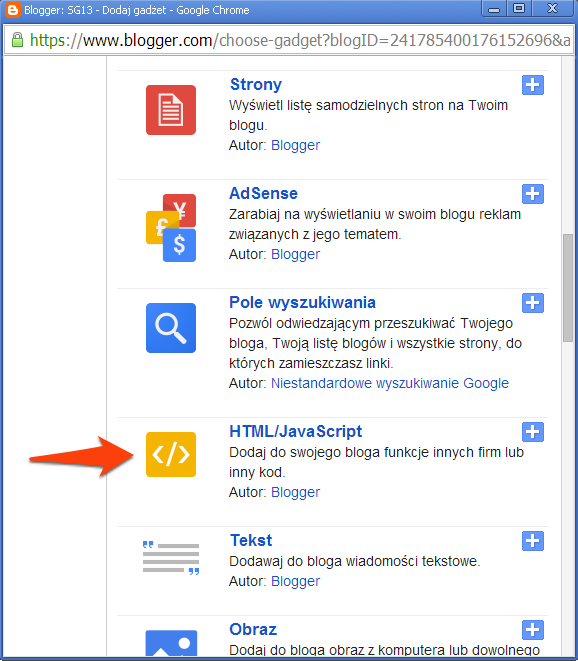
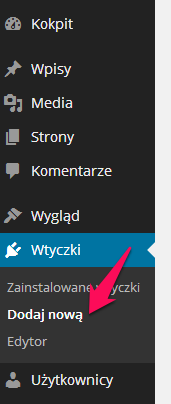
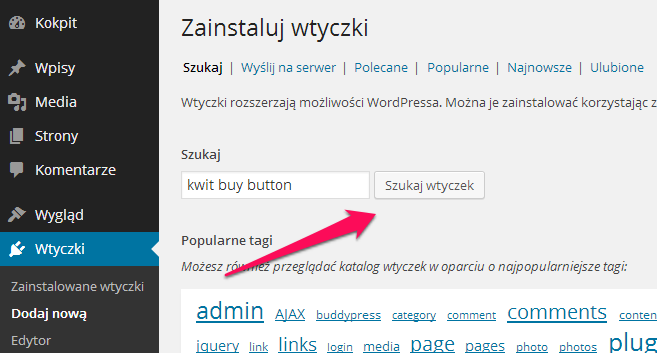
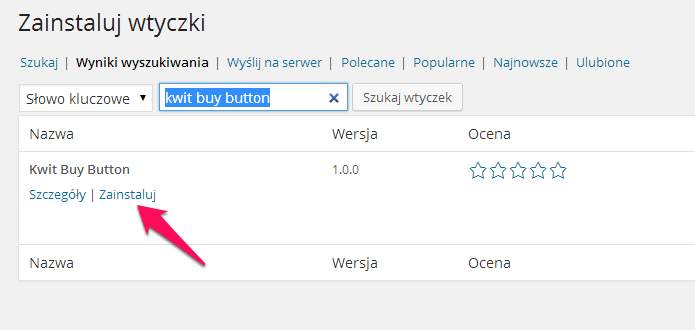
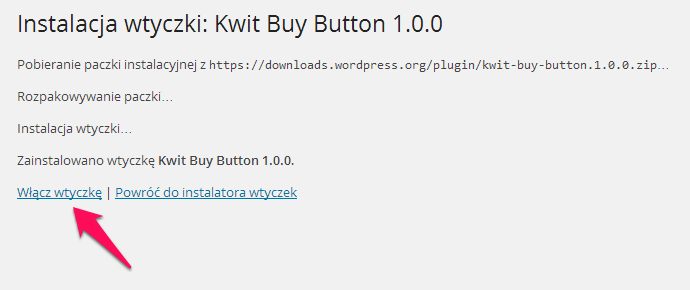
Posiadając bloga na jednym z popularnych serwisów blogowych można skorzystać ze specjalnie przygotowanego do tego celu widgetu, który automatycznie będzie umieszczał przycisk "Kup w Kwit" pod listami składników. Aktualnie wtyczka współpracuje z systemami:
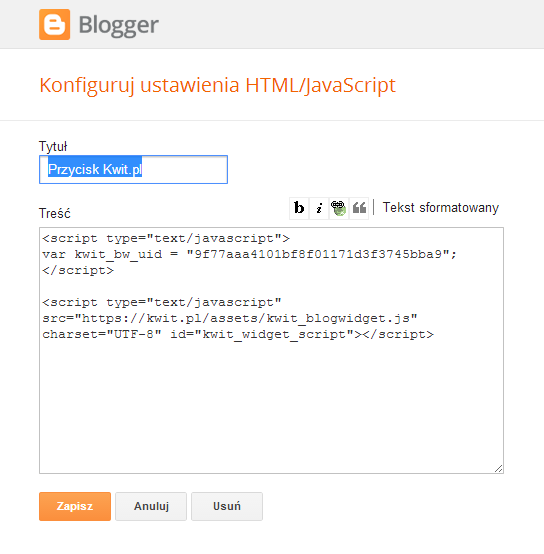
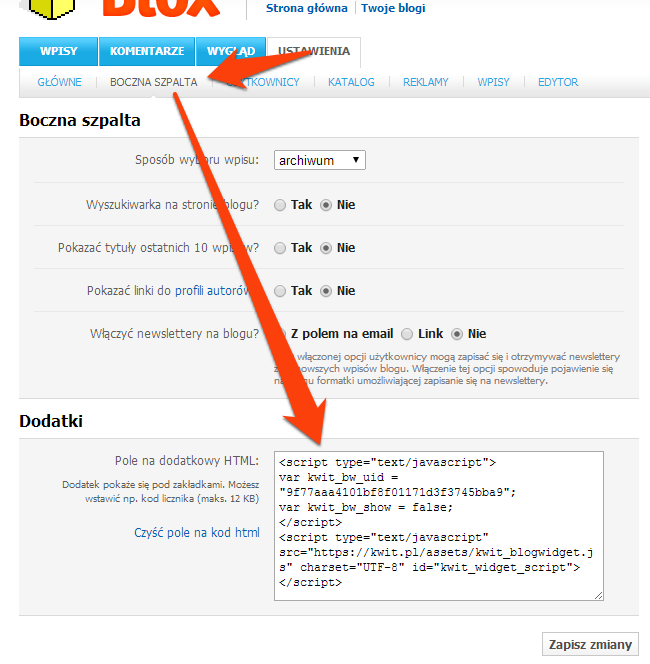
Aby zainstalować widget wystarczy umieścić link do skryptu:
<script type="text/javascript" charset="UTF-8" src="https://kwit.pl/assets/kwit_blogwidget.js" id="kwit_widget_script"></script>
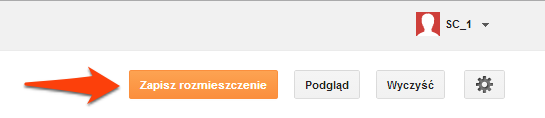
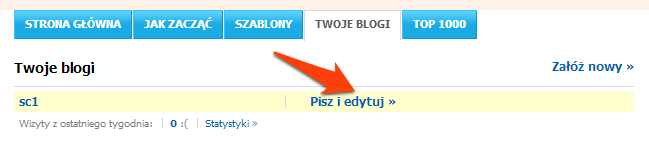
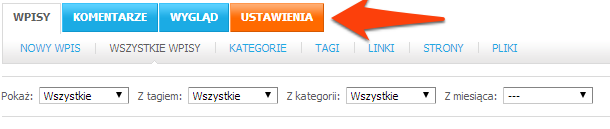
w miejscu przeznaczonym dla skryptów na blogu.
Opcjonalne parametry konfiguracyjne należy umieścić w bloku skryptu przed odwołaniem do widgetu:
<script type="text/javascript"> var kwit_bw_uid = "c6650cf335be84e801a2775a5945469c"; var kwit_bw_show = false; </script> <script type="text/javascript" charset="UTF-8" src="https://kwit.pl/assets/kwit_blogwidget.js" id="kwit_widget_script"></script>
Wyjaśnienie parametrów:
kwit_bw_uid - klucz właściciela (opcjonalny)kwit_bw_show - true lub false, wyświetalnie informacji o przycisku "Kup w Kwit.pl" na bocznej szpalcie bloga (domyślnie true)Od momentu instalacji widetu na blogu, przycisk "Kup w Kwit.pl" będzie wyświetlał się pod każdą listą widniejącą we blogowym poście. Aby zapobiec wyświetlaniu przycisku pod listami, które nie zawierają składników czy produktów, należyc do listy dodać jeszcze jeden element z napisem nokwit. W ten sposób przycisk nie zostanie wyświetlony pod listą, a sam element nokwit zostanie z listy automatycznie usunięty.












Alternatywnie do przycisku (np. w przypadku zbudowania własnego formularza) można wykorzystać żądanie GET na adres https://kwit.pl/kwit_brandwidget/public/recipe z następującymi parametrami:
recipe[i][] - tablica metaproduktów/składników w której występują: nazwa składnika [n], ilość skłanika [g] oraz opcjonalnie kod kreskowy preferowanego produktu [b]recipe[p] - adres url obrazka, który bedzię wyświetalny razem z listą produktów (opcjonalny)recipe[t] - tytuł koszyka/zestawu/przepisu (opcjonalny)k - klucz właściciela (opcjonalny)Przykładowy formularz:
<form action="https://kwit.pl/kwit_brandwidget/public/recipe" method="GET"/>
<!-- segment składnika, wymagana nazwa [n], ilość [g], opcjonalnie EAN [b] -->
<input type="hidden" name="recipe[i][][n]" value="mleko" />
<input type="hidden" name="recipe[i][][g]" value="200ml" />
<!-- koniec segmentu składnika -->
<!-- segment kolejnego składnik -->
<input type="hidden" name="recipe[i][][n]" value="jajka" />
<input type="hidden" name="recipe[i][][g]" value="2szt" />
<input type="hidden" name="recipe[i][][b]" value="5902768546200" />
<!-- koniec segmentu kolejnego składnika -->
<input type="hidden" name="recipe[p]" value="http://kwit.pl/assets/product.png" />
<input type="hidden" name="recipe[t]" value="Super przepis" />
<input type="hidden" name="k" value="c6650cf335be84e801a2775a5945469c" />
<button type="submit"
style="padding:0;border:0;background-color:transparent;">
<img src="https://kwit.pl/assets/kwit_buy_button_full.png" alt="Kup w Kwit.pl">
</button>
</form>
Gotowy formularz:
Uwaga! Tworząc własny formularz, przycisk akceptujący powinien wyglądać tak jak powyżej. Przycisk dostępny jest po adresem https://kwit.pl/assets/kwit_buy_button_full.png i można go pobrać na własny serwer.
Przycisk "Kup z Kwit" umożliwi użytkownikom Twojego serwisu szybkie zakupy art. FMCG, a jednocześnie pozwoli Ci zarobić! Kwit.pl podzieli sie z Tobą zyskiem ze wszystkich zakupów dokonanych przez przyciski umieszczone w Twoim serwisie. Wystarczy, że instalując nasz przycisk dodasz paramter data-key do kodu przycisku lub parametr k w żądaniu GET.
Wartość tego paramteru to tzw. klucz właściciela i w Twoim przypadku posiada on wartość:
Aby wyświetlić Twoj klucz właściciela zaloguj się lub zarejestruj w serwisie Kwit.pl
Od momentu instalacji przycisku z tym kluczem, przyciski "Kup w Kwit" będą dla Ciebie pracować! Aby sprawdzić aktualny stan swojego konta, wystarczy wejść w: Twoje konto > API gdzie znajdziesz wszystkie niezbędne informacje (Uwaga: zakładka API widoczna jest po wygenerowaniu klucza).
Gdybyś potrzebował pomocy w integracji powyższych funkcjonalności, daj nam znać na adres kontakt@kwit.pl, z chęcią Ci pomożemy.
© 2012-2026 Saving Cloud Sp. z o.o. Wszelkie prawa zastrzeżone. Made in Warsaw. Korzystanie z serwisu oznacza akceptację regulaminu.
 Właścicielem platformy Kwit.pl jest Saving Cloud Sp. z o.o. z siedzibą w Warszawie, ul. Wiertnicza 89, NIP: 521-362-83-05, REGON: 146035181. Saving Cloud dokłada wszelkich starań, aby ceny produktów prezentowane w serwisie odpowiadały aktualnym cenom produktów w poszczególnych sklepach. Za różnice w aktualnych cenach Saving Cloud nie ponosi odpowiedzialności.
Właścicielem platformy Kwit.pl jest Saving Cloud Sp. z o.o. z siedzibą w Warszawie, ul. Wiertnicza 89, NIP: 521-362-83-05, REGON: 146035181. Saving Cloud dokłada wszelkich starań, aby ceny produktów prezentowane w serwisie odpowiadały aktualnym cenom produktów w poszczególnych sklepach. Za różnice w aktualnych cenach Saving Cloud nie ponosi odpowiedzialności.
Strona korzysta z plików cookies w celu realizacji usług i zgodnie z Polityką Plików Cookies. Możesz określić warunki przechowywania lub dostępu do plików cookies w Twojej przeglądarce.
Projekt współfinansowany ze środków Europejskiego Funduszu Rozwoju Regionalnego w ramach Programu Operacyjnego Innowacyjna Gospodarka.
Dotacje na innowacje. Inwestujemy w Waszą przyszłość.